axure怎么设置弹窗并自动隐藏 RP9弹出提示框自动消失怎么做
axure怎么设置弹窗并自动隐藏,Axure是一款专业的原型设计工具,可以帮助用户建立高质量、交互性强的产品原型。在使用Axure时,我们通常需要设置弹窗界面,并且需要对弹窗的自动隐藏进行相关设置。因此本文将介绍如何使用Axure来实现弹窗自动隐藏功能。针对RP9弹出提示框自动消失的问题,我们可以通过设置定时器、添加互动动画等方式来解决。下面我们将详细介绍如何使用Axure进行相关设置,帮助大家在实现原型设计时提升效率和实用性。
RP9弹出提示框自动消失怎么做
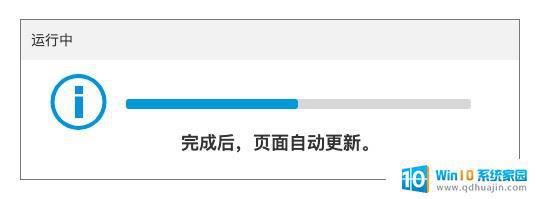
一般如操作成功,保存成功。或者这次我运用的场景是,运行后台任务,在页面上弹出进度条框,进度条走完即弹出框自动关闭。
其一,实现进度条的“动态”增长;其二便是弹出框的自动消失如何实现。
 提示框
提示框如何在Axure中制作这种效果呢,我已RP9做了Demo给小伙伴们展示。
按逻辑来讲,是很好理解的:
(点击按钮)触发显示提示框;先wait3s,再隐藏提示框。2个控件:trigger按钮;动态面板(内含提示框);2个事件:显示隐藏提示框;wait3s隐藏提示框。图文实操正式开始:
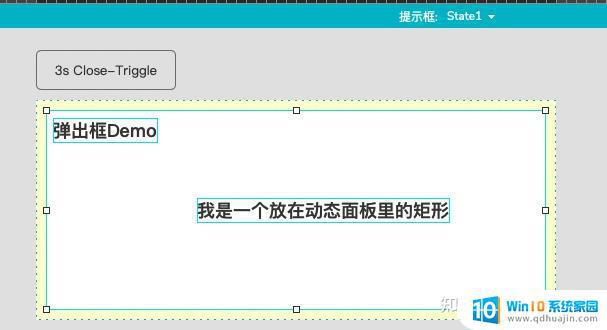
Step1 在页面上拖出2个控件:按钮一枚(trigger触发器),动态面板1个(内含提示框一枚)按钮命名 Trigger触发器动态面板命名 提示框效果图:
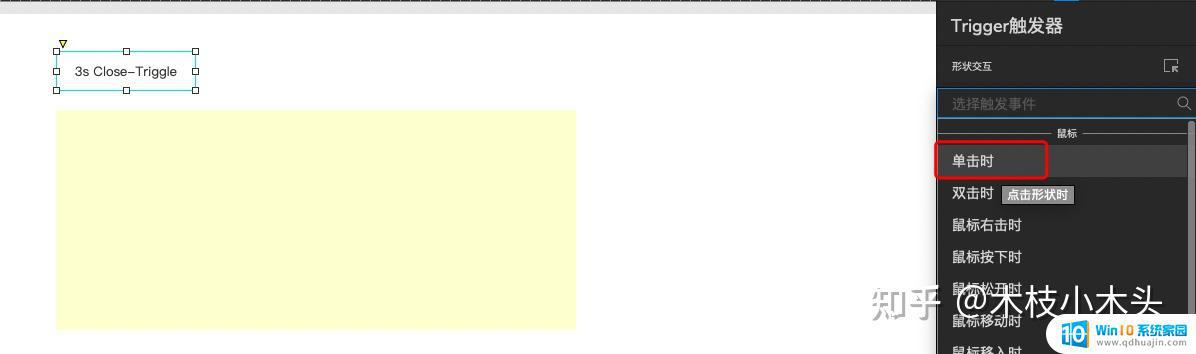
 Step2-1 按钮控件上实现动态面板的显示:
Step2-1 按钮控件上实现动态面板的显示:
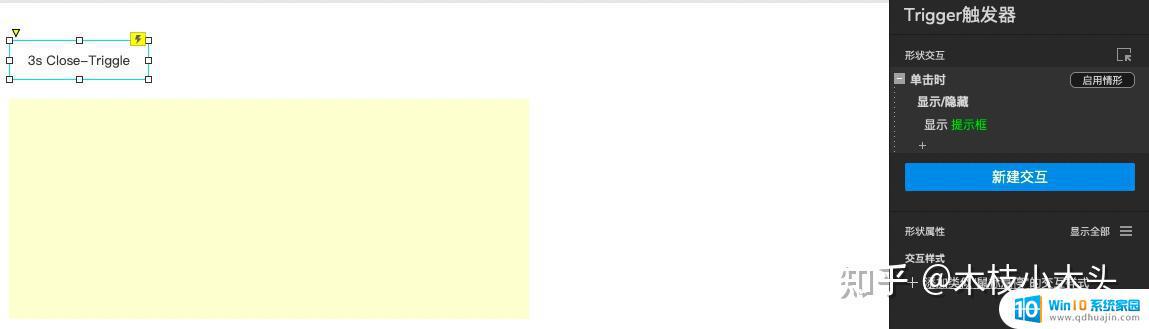
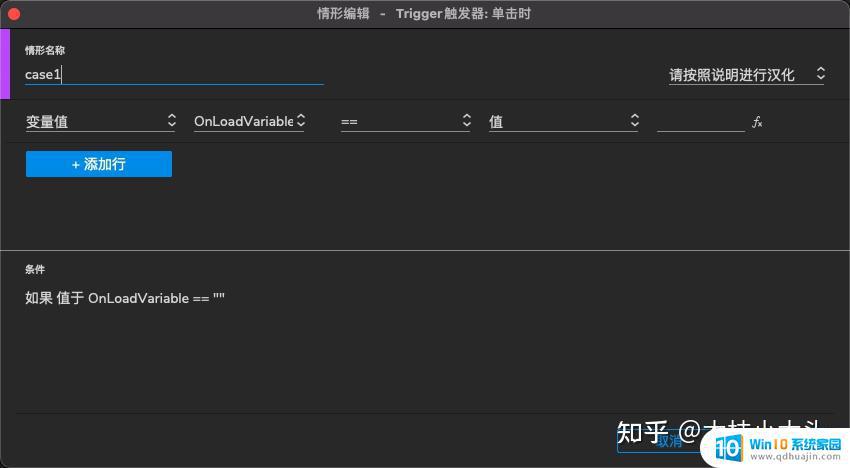
A 开始高阶操作--启用情形(双击“单击时”也可进入情形配置界面):

B 启用情形如下图填写,这是一个任何时候都为真的表达式(仅用于后续自动消失的对比情形)

效果如下图,即完成了基本的配置。
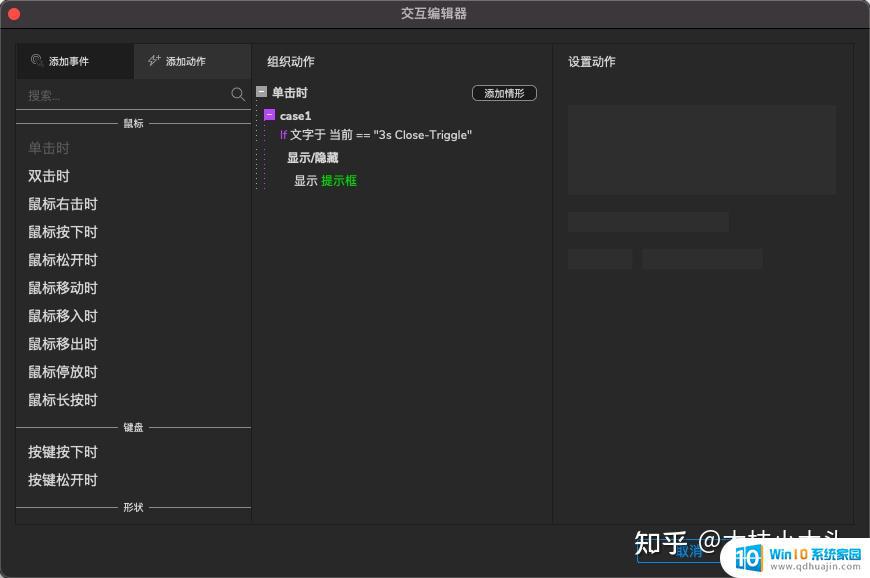
 Step2-2 实现动态面板的隐藏操作:
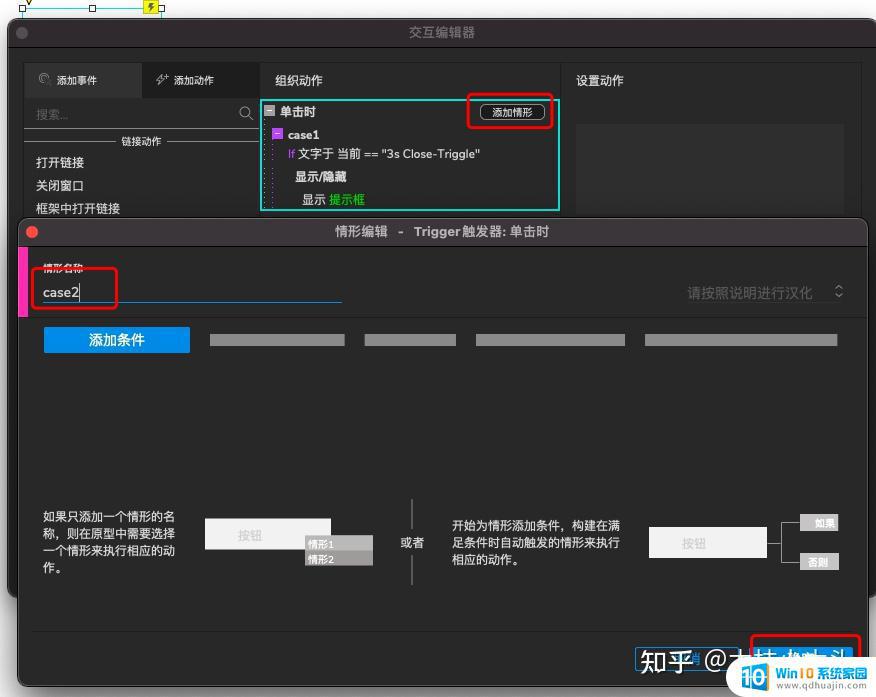
Step2-2 实现动态面板的隐藏操作:A 在单击时添加新情形,不需要任何条件。保存即可:

B 给Case2新情形增加2个动作:
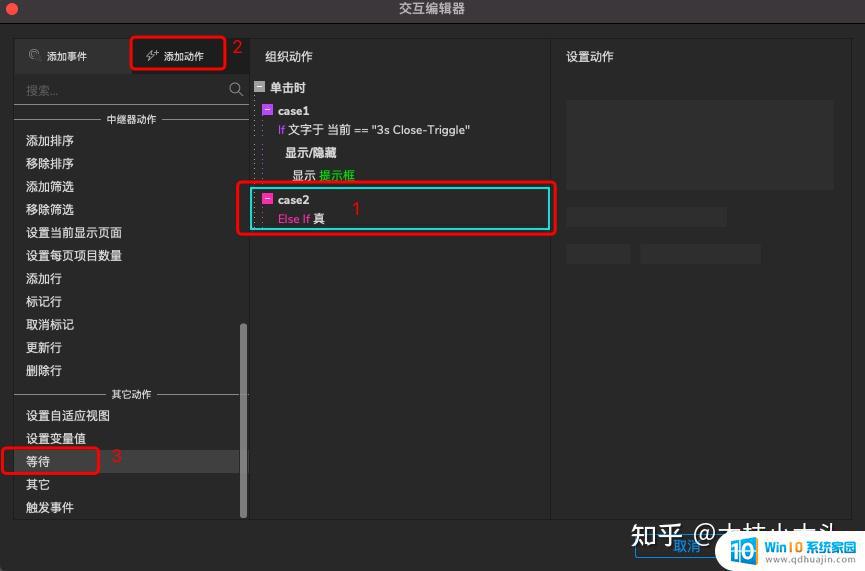
B1 Wait3000ms B2 隐藏提示框(动态面板) B3 给Case2切换条件【切换为【如果】或【否则】】(右键选中Case2设置)B1 Wait3000ms:
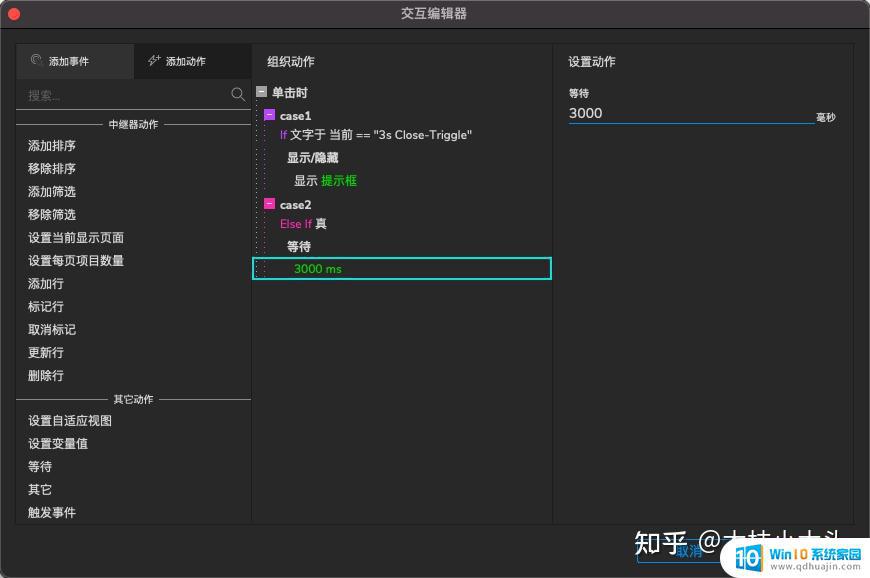
 B1 --Wait3000ms
B1 --Wait3000ms B1 --Wait3000ms
B1 --Wait3000msB2 隐藏提示框(动态面板)
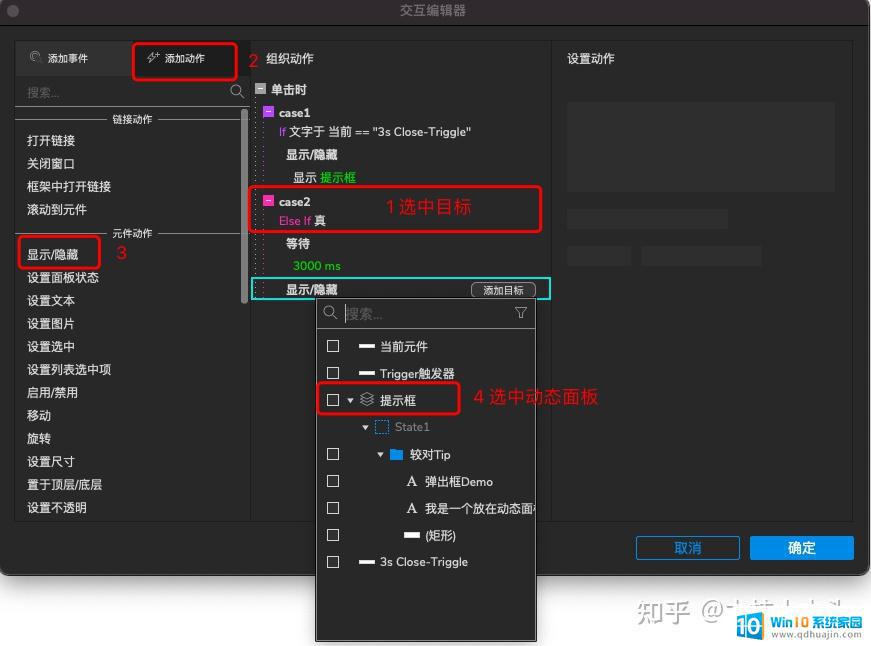
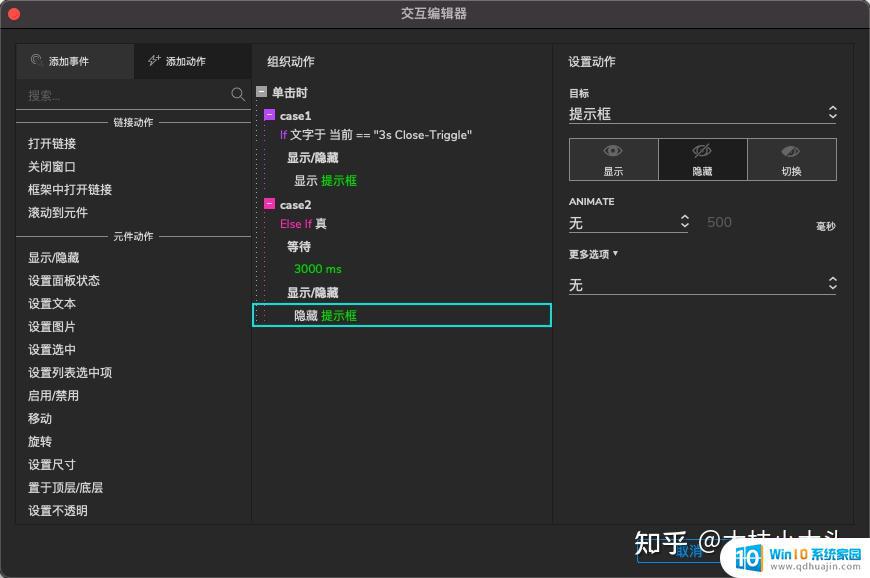
 B2 --隐藏提示框(动态面板)
B2 --隐藏提示框(动态面板) B2 --隐藏提示框(动态面板)
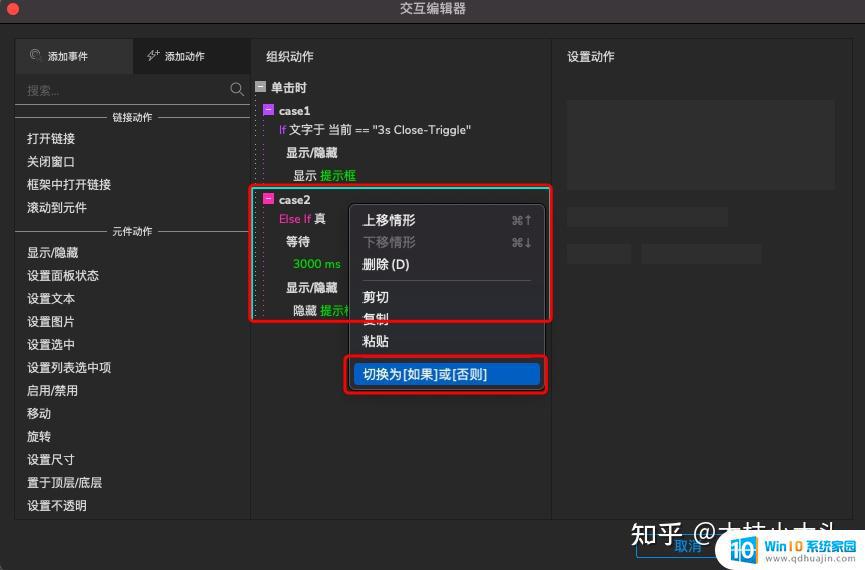
B2 --隐藏提示框(动态面板)B3 给Case2切换条件【 切换为【如果】或【否则】】(右键选中Case2设置)
 B3 给Case2切换条件【 切换为【如果】或【否则】】
B3 给Case2切换条件【 切换为【如果】或【否则】】大功告成啦~ 直接在预览中可以看到效果~~
可爱提示:保存到母版中无限复用喔~
碎碎念:关于B3本小新新感觉还是有点没明白是啥意思,但是整体流程还是挺好搭起来的,搭起来就可以为自己所用啦。如果不成功可以私信我要RP原型哈。
学习来源:
axure怎么设置弹窗并自动隐藏教程 | 如何实现弹出的提示自动消失(基于RP8)
在Axure中,可以使用交互面板中的动作选项设置弹窗,并在定时器条件下自动隐藏。首先,需要在页面中添加一个弹窗组件,然后在交互面板中选择显示/隐藏并选择弹窗组件。接下来,在动作选项中添加一个定时器并设置定时器的时间,最后在定时器条件下选择隐藏并选择弹窗组件即可。这样,弹出提示框将会在设定的时间过后自动消失。
axure怎么设置弹窗并自动隐藏 RP9弹出提示框自动消失怎么做相关教程
热门推荐
电脑教程推荐
win10系统推荐
- 1 萝卜家园ghost win10 64位家庭版镜像下载v2023.04
- 2 技术员联盟ghost win10 32位旗舰安装版下载v2023.04
- 3 深度技术ghost win10 64位官方免激活版下载v2023.04
- 4 番茄花园ghost win10 32位稳定安全版本下载v2023.04
- 5 戴尔笔记本ghost win10 64位原版精简版下载v2023.04
- 6 深度极速ghost win10 64位永久激活正式版下载v2023.04
- 7 惠普笔记本ghost win10 64位稳定家庭版下载v2023.04
- 8 电脑公司ghost win10 32位稳定原版下载v2023.04
- 9 番茄花园ghost win10 64位官方正式版下载v2023.04
- 10 风林火山ghost win10 64位免费专业版下载v2023.04