input输入框字体大小 如何在CSS中修改表单输入文字的字体大小
更新时间:2024-06-18 11:06:06作者:jiang
在网页设计中,表单输入框的字体大小是一个很重要的元素,它直接影响到用户输入信息的体验,在CSS中,我们可以通过简单的代码来修改表单输入文字的字体大小。通过设定input元素的font-size属性,我们可以轻松地改变表单输入框中文字的大小,让用户在填写表单时更加舒适和方便。这个小技巧能够让我们更好地控制网页的整体风格和用户体验,使网页设计更加专业和个性化。
具体方法:
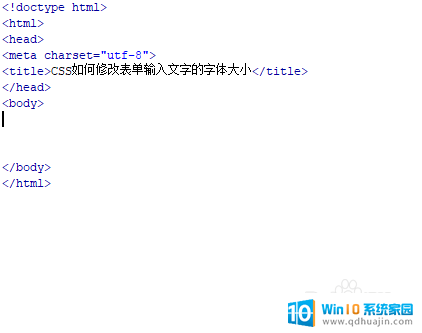
1.新建一个html文件,命名为test.html,用于讲解input输入框字体大小。

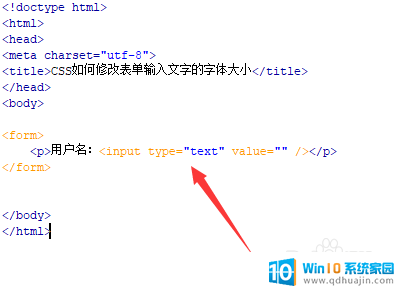
2.在test.html文件内,在form表单内。使用input标签创建一个输入框,用于测试。

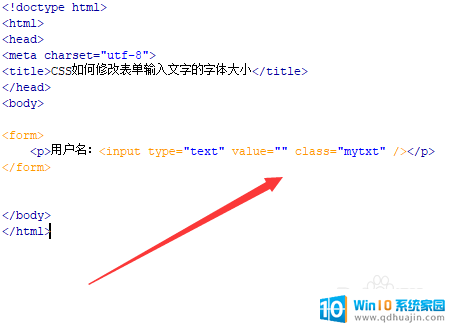
3.在test.html文件内,设置input标签的class属性为mytxt。用于下面定义其样式。

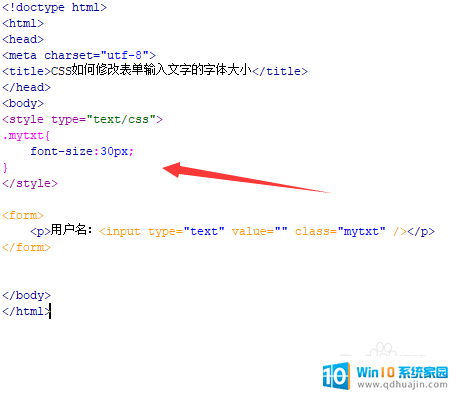
4.在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5.在css标签内,通过class定义input输入框的样式 ,使用font-size属性设置输入文字的大小,例如,这里设置为30px。

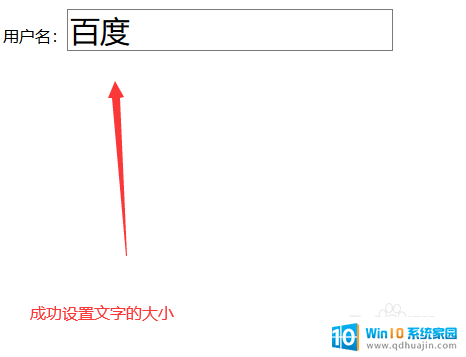
6.在浏览器打开test.html文件,查看实现的效果。

以上就是输入框字体大小的全部内容,如果遇到这种情况,你可以按照以上操作解决,非常简单快速,一步到位。
input输入框字体大小 如何在CSS中修改表单输入文字的字体大小相关教程
热门推荐
电脑教程推荐
win10系统推荐
- 1 萝卜家园ghost win10 64位家庭版镜像下载v2023.04
- 2 技术员联盟ghost win10 32位旗舰安装版下载v2023.04
- 3 深度技术ghost win10 64位官方免激活版下载v2023.04
- 4 番茄花园ghost win10 32位稳定安全版本下载v2023.04
- 5 戴尔笔记本ghost win10 64位原版精简版下载v2023.04
- 6 深度极速ghost win10 64位永久激活正式版下载v2023.04
- 7 惠普笔记本ghost win10 64位稳定家庭版下载v2023.04
- 8 电脑公司ghost win10 32位稳定原版下载v2023.04
- 9 番茄花园ghost win10 64位官方正式版下载v2023.04
- 10 风林火山ghost win10 64位免费专业版下载v2023.04